
0. 자동으로 목차만들기
오늘은 주제는 티스토리 블로그에 자동목차를 만들어봅시다. 쉽게 따라하는 블로그 본문중 소제목을 불러와 자동으로 목차를 나타내는 이름하여 '자동목차'에 대해서 공부합니다. 목차는 seo에게는 중요한 요소입니다. 따라해봅시다.
1.우선할일은 공개 - jquery.toc파일을 다운하기
아래 파일을 다운을 받습니다. 이파일은 압축파일로 다운받으면 'jquery.toc.zip'을 받게 됩니다. 그리고 압축을 풀어 봅니다.

1)아래에 첨부파일 두개를 첨부합니다.
파일 첨부 jquery.toc.min.js
2) jquery.toc파일을 티스토리에 업로드합니다.
3) html코드에 넣어주고
4)서식을 이용한 목차 를 만듭니다.그럼 서식은 어떤 것일까요?
5) 서식 사용법을 알아보고
6) 목차예제를 살펴봅시다.
7) 결론입니다.
2. jquery.toc파일을 업로드합니다.
여기서 중요한 내용- 우리의 티스토리tistory 스킨 유형이 'Book Club'이어야 됩니다.
그래야 목차가 잘 붙습니다.
이때 업로드라 함은 제이쿼리jquery.toc파일을 자신의 티스토리 루트에 올리는 것을 말합니다. 루트로 파일을 불러오는 것을 말합니다. 업로드하는 방법은 다음과 같습니다.
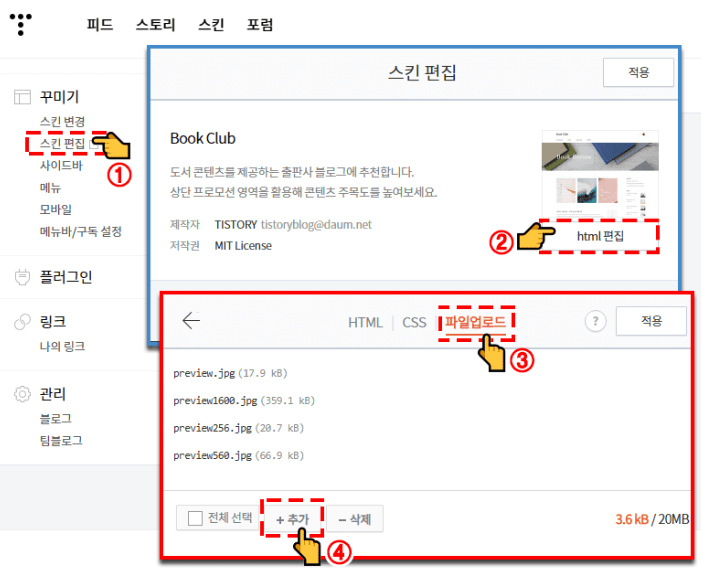
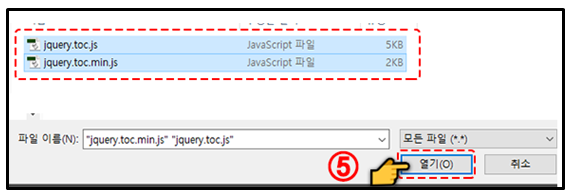
방법: 블로그 관리 홈> 1.(꾸미기)스킨편집> 2.html편집> 3.파일 업로드 > 4. 추가> 5. 열기로 진입한후 다운받은(위에서첨부한 2개 파일) 2개 파일을 업로드합니다. 순서를 보기위해 이미지를 가져왔습니다. 아래 박스를 확인하세요

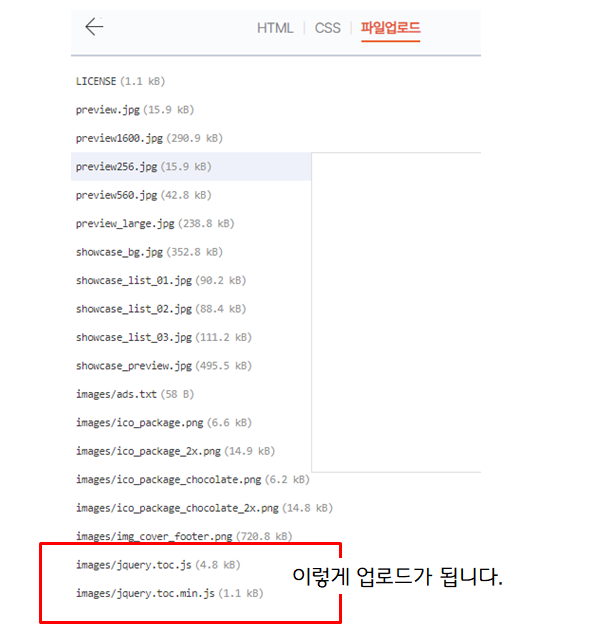
이렇게 하면 티스토리 루트에 압축을 푼 두개의 파일을 업로드됩니다.

결과는 아래와 같이 'images/jquery.toc.js' 그리고 'images/jquery.toc.min.js'와 같습니다.

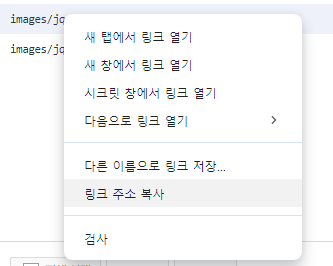
다음은 업로드한 두개 파일중 images/jquery.toc.js 자바 스크립트파일을 아래 그림처럼 마우스 오른쪽 버튼을 누르고, '링크 주소 복사'를 선택하여 복사된 내용을 메모장에 저장해둡니다. 여기서 메모장에 저장하는 것이 중요합니다.!! 다음에 이 내용을 가져올 겁니다.

참고로 메모장에 붙여놓은 내용은 다음과 같습니다. 다음과 같습니다.
'https://tistory1.daumcdn.net/tistory/7066907/skin/images/jquery.toc.js'
3. html코드에 넣어주고
블로그 관리> 1스킨편집> 2 html 편집>....
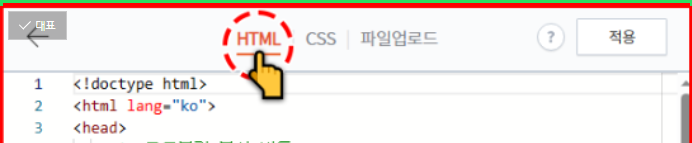
스킨 편집에서 html로 이동, 아래의 코드를 복사해서 </head>윗부분에 다음과 같은 내용을 넣어줍니다.


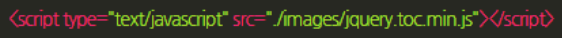
<script type = "text/javascript" src="./images/jqury.toc.min.js"></script>
이제 </head> 윗부분에 코드를 넣은 후 저장을 눌러 저장합니다.
html에 집어넣습니다. 실제 상황은 아래이 코드라인 62,63,64 와 같조.

4. 서식을 이용한 목차 만들기
여기서 우리가 '서식을 사용한 이유'는 무엇일까요? 그것은 서식으로 목차코드를 만들어 놓은 뒤 글을 쓸때 마다 편하게 불러오는 것이조, 그리고 자신이 원하는 위치에 목차늘 넣어주기만 합니다.자동으로.....서식형식을 불러오며, 원하는 위치에 붙여 넣는 것이조!
1)아래 코드를 복사한 후 서식쓰기로 갑니다.
아래코드내용:
<script type="text/javascript" src="메모장에 적어 놓은 images/jquery.toc.js 링크 주소"></script>
<p data-ke-size="size18"> <b>목차</b> </p>
<ul id="toc"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc ( {content:"tt_article_useless_p_margin", headings: "h2, h3, h4", top:-90, isBlink: true, blinkColor:'#21B9DE'} ) } ); </script>
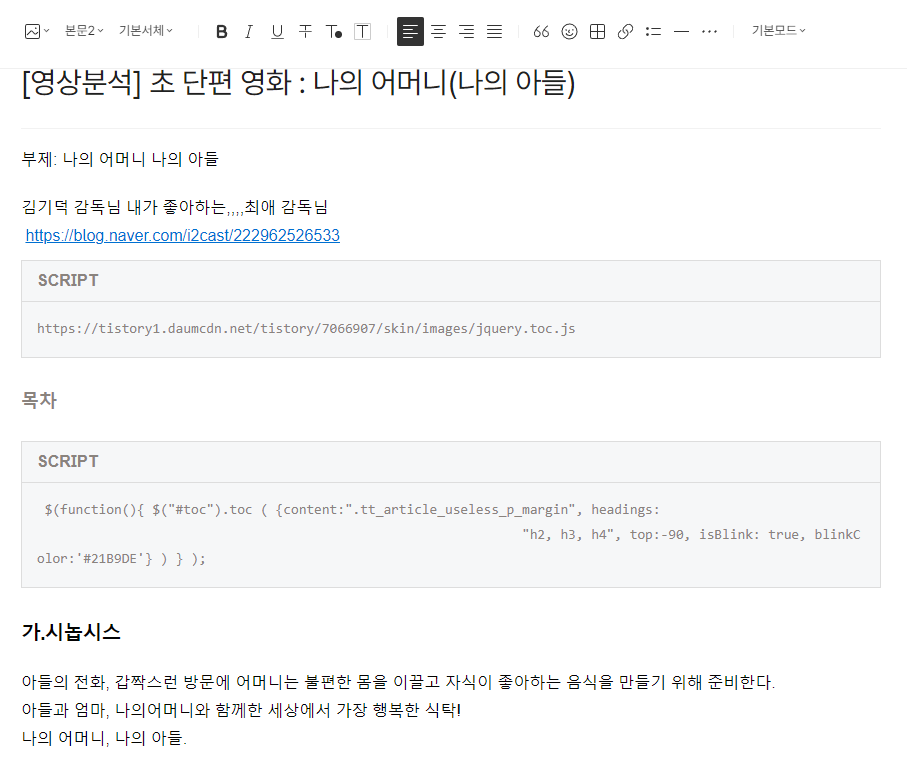
구체적으로 다음과 같습니다.
<script type="text/javascript" src="https://tistory1.daumcdn.net/tistory/7066907/skin/images/jquery.toc.js "></script>
<p data-ke-size="size18"> <b>목차</b> </p>
<ul id="toc"></ul>
<script type="text/javascript"> $(function(){ $("#toc").toc ( {content:".tt_article_useless_p_margin", headings: "h2, h3, h4", top:-90, isBlink: true, blinkColor:'#21B9DE'} ) } ); </script>
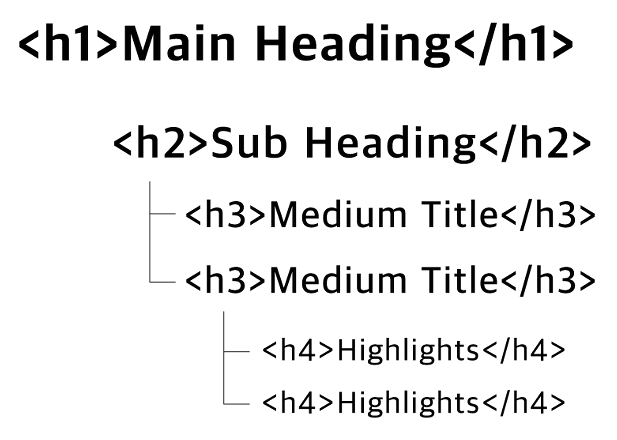
코드를 보시면 제목 코드인 "h2, h3, h4"가 있습니다. h1은 메인 제목이니 건들지 맙시다. 우리는 다음단계 h2부터~
<script type="text/javascript"> $(function(){ $("#toc").toc( {content: ".tt_article_useless_p_margin", headings:
"h2,h3, h4", top: -90, isBlink: true, blinkColor: #21B9DE'}) }); </script>
다운받아서 서식에 들어갈 위의 내용(노란색배경)을 다운로드 받습니다.
이 부분은 목차에 보이는 소제목들의 순서입니다. h2 대제목 아래 h3 소제목이 나열되고 그 아래 h4제목이 나열되는 형식이니 목차에 보여줄 필요가 없는 부분은 삭제하셔도 됩니다. 대개는 h3 소제목만 목차에 사용합니다.
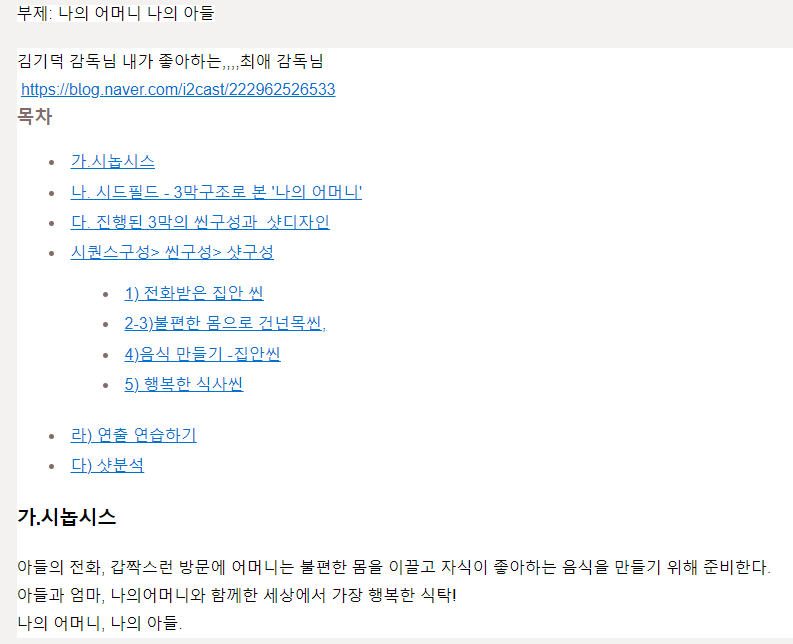
앞으로 목차는 아래 처럼 보일 겁니다. 여기서 h1 태그는 메인 해드라인으로 디펄트 값입니다.

이제는 위에서 코딩한, 이렇게 만들어진 자바 스크립트파일을 이용하는 부분입니다.
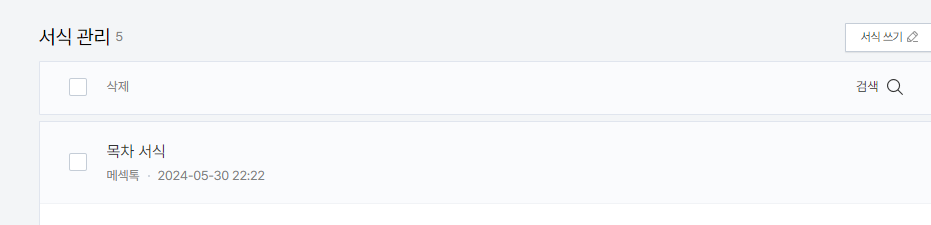
자동목록 나타내기는 서식부분에서 다루어져야 하기에 '서식관리'로 들어갑니다.
이런 부분이 우리가 익숙하지 않는 부분이조. 따라하기입니다.
1-2. 1-3로 순서있게 진행합니다.
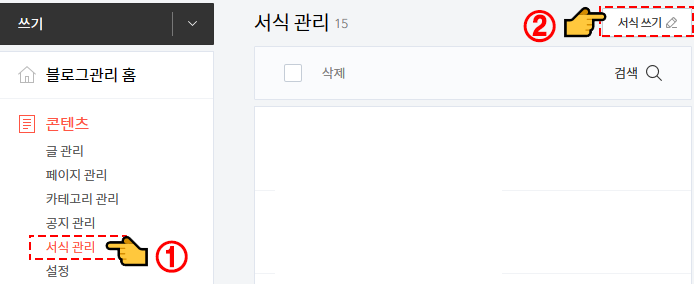
따라서 서식을 이용하려면 '블로그 관리홈>서식관리>서식쓰기'로 들어갑니다.


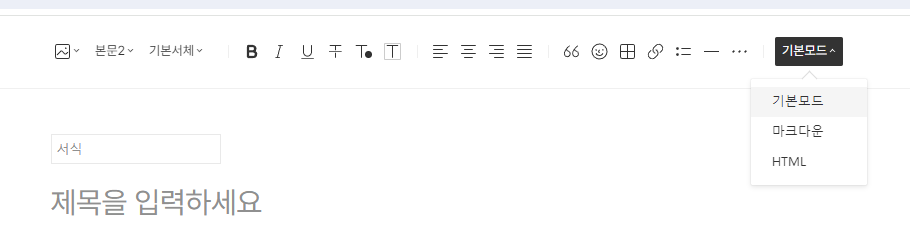
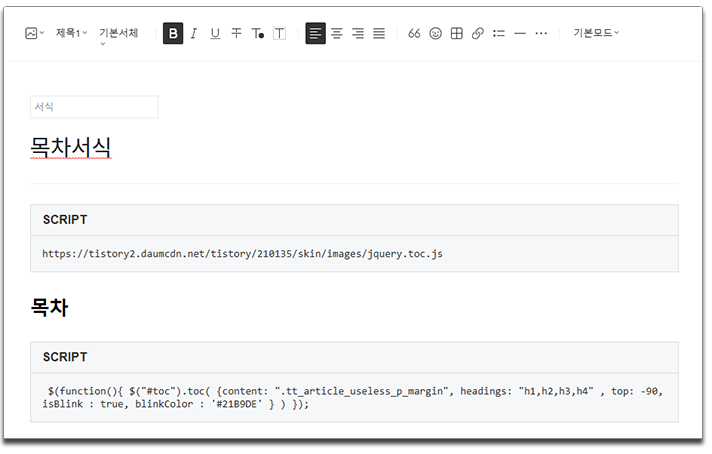
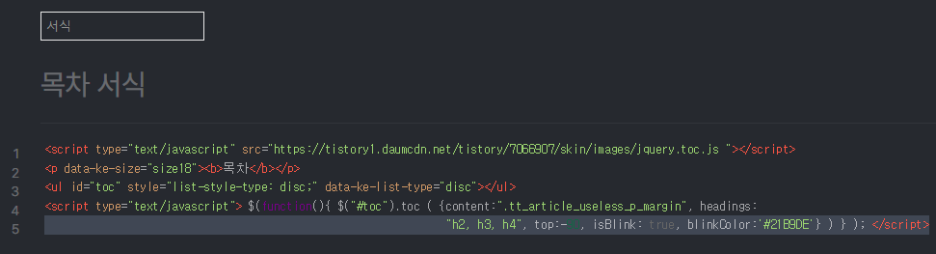
여기서 '기본모드'를 'html모드'로 바꾸어주시고 아래와 같이 복사한 코드를 넣어서 서식을 만들어줍니다.

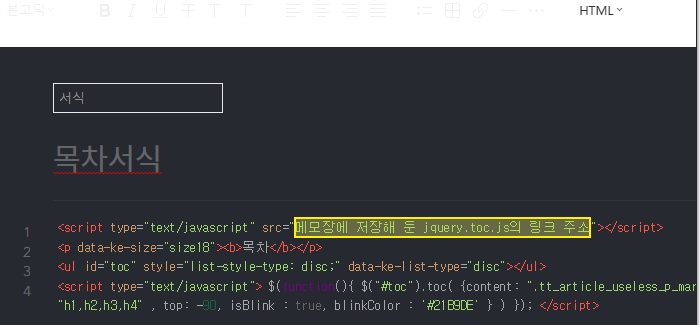
이때 메모장(위에 적어둔)- jquery.toc.js-의 링크주소를 아래 표시된 곳에 넣어줍니다.
여기서 사용합니다.

위에 있는 다음 스크립트를 활용합니다.
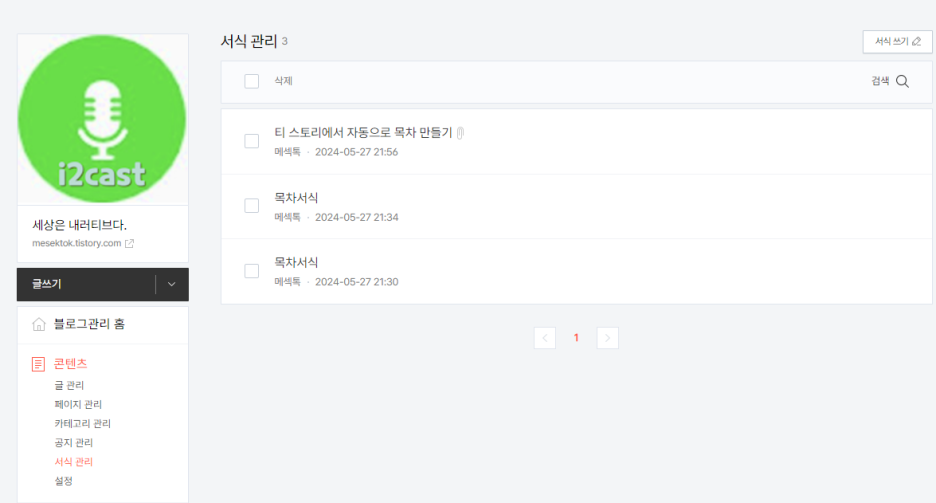
이제 코드를 넣은후 완료를 누르고,저장되면 서식관리 화면이 나타납니다.(여기서 '완료'를 눌러서 저장합니다.)

여기서 위의 목차서식, 지금까지 만든 서식을 누르면 아래처럼 나타나면 모두 끝나는 것입니다.


여기까지 하면 기본적인 목차만들기가 완료된 것입니다. 우리는 이제 원하는 서식의 위치에 서식을 사용하여 목차를 넣어주면 됩니다.
구체적이 사용법은 다음과 같조.
5. 서식사용법입니다.
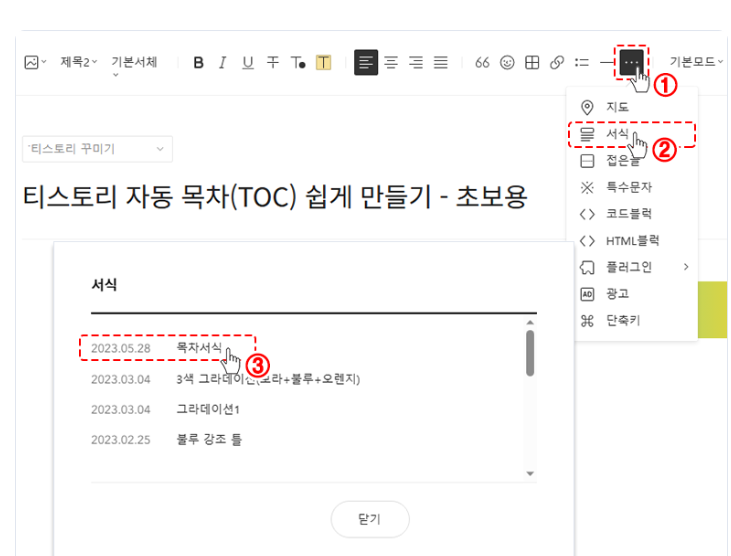
글에서 목차를 넣어줄 부분을 선택한 후 우측 상단의 서식을 눌러 서식을 불러오면 됩니다.
여기서 불러온다는 말을 따라하기 해봅시다. 따라서, 작성한 블로그는 '수정모드'바꿉니다. 그리고 작성중인 블로그는 수정모드로 바뀌고 목차서식을 넣을 수 있는 편집 상태로 가는 걸 말합니다.
예시된 예제

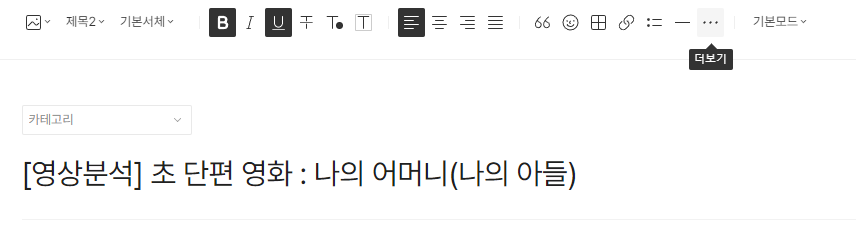
아래 더보기는 연속된 점이 가로세개가 연속보이는 것을 말합니다. 가로 또는 세로로 나타납니다.
'더보기(---) > 서식 > 만들어 둔 서식'순으로 원하는 위치에 넣어줍니다.
아래 (1)이 더보기입니다. 이제 순서에 따라 실시합니다.

이렇게 넣고, 아래에 화면에 완성된 모습을 볼수 있습니다.

완료버튼을 누르면, 저장을 하고...
아래에 새롭게 만들어집니다. 자동목록 만들기 완성....

6. 결론
지금까지 자동으로 만드는 목차에 대해서 알아봤습니다. 다음에는 버전 업된 목차 만들기로 여러분을 뵙겠습니다. 1999년에 html하고 다시 기억을 소환합니다. 언제나 나보다 먼저가 갔던 이들이 있습니다. 그의 길을 따라갑니다. 구굴링해서 참조했습니다. 감사드립니다. 세상은 궁금하면 보이나 봅니다.
why NOT!
감사합니다.
참조사이트:
누구나 쉽게 따라 만드는 자동 목차(TOC) #1 오늘은 티스토리 블로그에 소제목을 불러와 목차를 자동으로 나타내는 TOC 자동 목차에 대해 알아보겠습니다. 제가 프로그래머도 블로그 고수도 아니기 때문에 그냥 다른 고수들이 올려주신 소스를 무작정 따라 하며 조금씩 수정하는 편입니다, 그러던 중 발견한 저 같은 초보들도 쉽게 따라 할 만한 자동목차 만들기를 공유할까 합니다. 설명대로 하나씩 따라 하시면 쉽게 '자동 목차'를 만드실 수 있으니 차근차근 따라 해 보시기 바랍니다.
목차 공개 jquery.toc파일 다운로드 티스토리 블로그...
galam.tistory.com