메뉴설명 및 해딩 태그 사용법
들어가기
오늘은 티스토리를 사용하는 초보분을 위한 '티스토리 메뉴 사용법' 태그에 대한 설명입니다. 중수님들은... 우선 '상단메뉴'이미지는 아래와 같습니다.

먼저 우리가 글을 작성하면 글은 제목, 그리고 본문의 전달하려는 제목에 따르는 '내용'이 있습니다. 블로그 글을 쓴다는 것은 '관심끌게하는 제목'과 유익한 정보가 들어있는 '내용의 글'이 있을 겁니다.
우리가 글을 쓰면 우선 제목을 쓰고 그 다음 내용을 쓰게 됩니다. 내가 무엇을 쓸까?의 글쓰기시작은 제목을 정하는 것 부터입니다. 그리고 본문의 내용을 작성하조. '티스토리 상단 메뉴' 에서 제목을 썼다면 '제목을 선택하고' 제목1을 설정하면, 여기에는 <h2>태그가 적용됩니다. 아래처럼 말이조.

메뉴사용법<- 블록을 설정하여 '제목을 선택하고', 제목을 지정하고 드롭박스를 눌러 제목1을 선택하는 과정을 보여드린겁니다. 이때 <h2>태그라고 했조. 한번 보시조.

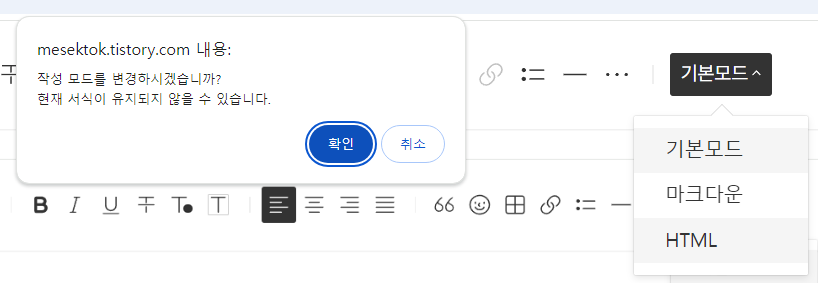
기본모드는 글쓰기 모드이고 여기서도 '드롭박스'를 눌러 펼치니, HTML이 나와 있고 이것을 선택합니다. 이런 팝업창이 뜹니다. 모드를 바꿀 때 마다 안내 팝업이 뜰겁니다. 무시하시고 진행해도 됩니다.

작성모드를 변경하실겁니까? 하고 친절한 금자씨는 우리게 묻습니다. 그럼 확인-꾸욱....

우리는 이제 모드 변환을 한번 해봤습니다.
지금보이는 위의 코드가 우리가 잘알고 있는 웹페이지(html문서) 라는 것입니다. 우리는 처음시작한 제목을 <제목1>을 선택했는데 HTML 태그는 <H2>가 적용되어 있을 겁니다.

제목1은 본문속에 나오는 글로있다는 것입니다. 진짜 제목은 본문위에 쓴 글입니다. 우리가 적용하지 않아도 이들은 <H1>태그를 가집니다. 애드센스 SEO라는 말을 들으셨조, SEO는 제목과 본문의 글은 구별하고 싶을 겁니다. 그럼 우리는 이런 구별을 따라해야 하고, 본문에서 자유롭게 제목1에서 부터 본문 3까지를 사용해서 글자의 크기를 구별하며 작성하시면됩니다. 여기서 잠깐, 세상의 모든 위치는 구별되어 있고, 그 구별은 각각 용도가 있어 구별했다는 겁니다.
기억하세요. 따라서 본문의 내용 글은 본문1~3까지의 폰트(글자체)크기를 선택하여 작성하고 본문속 제목들(대,증,소제목등)에는 제목1~3까지를 선택해서 작성하시면 됩니다.
위에는 이글 전체의 제목이 있고 본문 내용에는 제목1~3이 위치하조.

다음으로 중간제목은 기본적으로 '제목2'를 선택하고 실제는 h3태그가 적용되겠조, 자동적으로 위의 '메뉴설명 및 헤딩태그 사용법'을 각각 나누어서 중간 중간 제목으로 사용하게 됩니다.

결론::
이제 마무리시간입니다. 본문에는 독자에게 전달할 유익한 내용이 들어간다고 있습니다. 이글을 우리는 본1~3까지 선택해서 작성합니다. 이들은 단순히 글자 크기의 차이를 나타냅니다. 본문2에 해당하는 크기가 기본옵션으로 지정되어 있습니다. 이크기도 사용자가 지정하여 독자의 가독성을 높일 수 있는 겁니다.
어떻셨나요? 아주 기본적이지만 혹여나 해서 작성했으니 아시는 분들은 널리 이해해주십시요. 오늘도 아지톡의 세상이야기 였습니다. 감사합니다. 언제나 세상은 내러티브다.